https://kakao-tam.tistory.com/140
카카오 로그인 데모 테스트 등. 데모 사이트에 저장된 모든 정보는 열람/보관/활용하지 않고 확인될때마다 삭제합니다.
참고 부탁드려요.
KAKAO-TAM 워드프레스 Plugin DEMO site ( https://wordpress.org/plugins/kakao-tam/ )
https://kakao-tam.tistory.com/140
카카오 로그인 데모 테스트 등. 데모 사이트에 저장된 모든 정보는 열람/보관/활용하지 않고 확인될때마다 삭제합니다.
참고 부탁드려요.
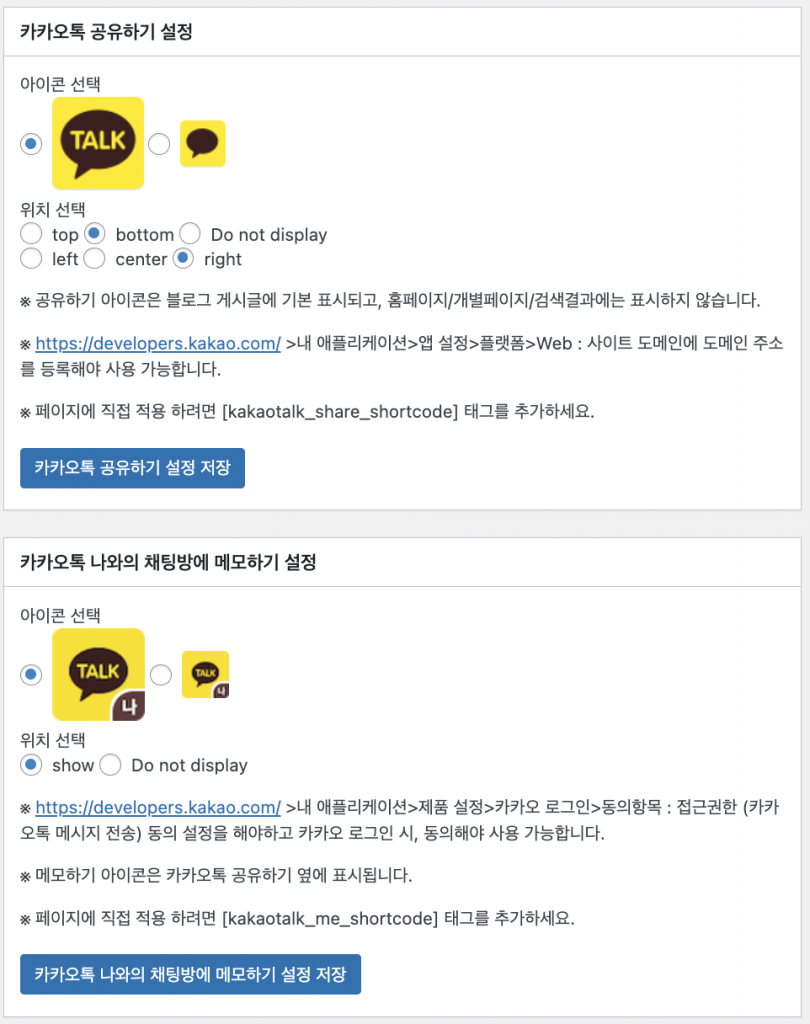
[kakaotalk_share_shortcode], [kakaotalk_me_shortcode]태그를 추가해서 컨텐츠 내 카카오톡 공유하기, 카카오톡 나와의 채팅방에 메모하기 버튼을 표시 할 수 있습니다.
[데모 버튼]
Kakao-tam 플러그인을 활성화 하고, 카카오톡 공유하기 설정을 표시하도록 하면, 워드프레스 포스트에 각각의 버튼을 표시합니다.


카카오톡 공유하기 버튼 표시 위치는 포스트 top과 bottom 두가지 중 하나로 설정할 수 있으며, 다른 버튼은 카카오톡 공유하기 설정과 동일하게 처리됩니다.
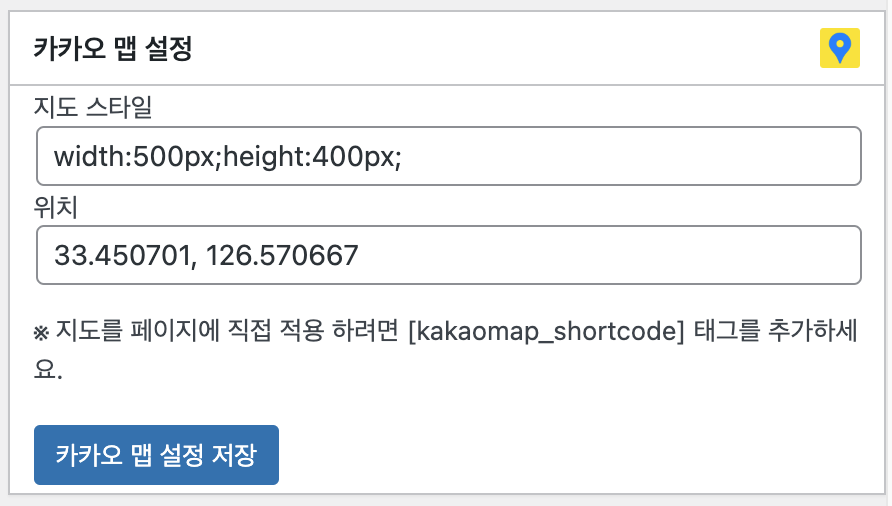
[kakaomap_shortcode] 태그를 추가해서 컨텐츠 내 카카오 맵을 표시 할 수 있습니다.
설정에는 지도 html 스타일과 표시할 좌표를 등록해야합니다.

지도관련 SDK 스크립트와 HTML은 사이트 로딩에 부담을 주지 않기 위해 shortcode태그에서 로드 하므로 하나의 페이지에서 지도는 한번만 태그를 사용할 수 있습니다.
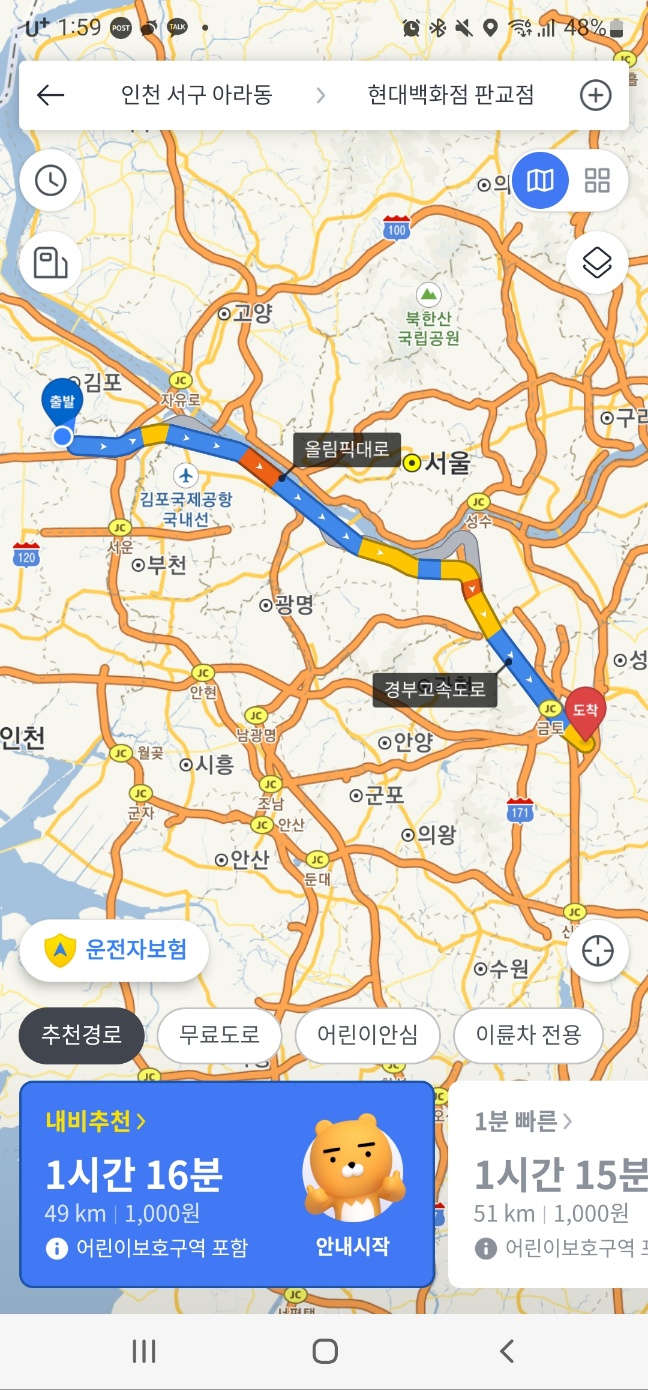
[kakaonavi_shortcode] 태그와 [kakaonavi_share_shortcode] 태그를 추가해서 컨텐츠 내 카카오 내비 길 안내하기, 목적지 공유하기버튼을 표시 할 수 있습니다.
카카오 내비 기능은 모바일 환경에서 카카오 내비 앱을 호출 하여 길찾기를 수행합니다. User-Agent가 모바일 환경이 아닌경우 표시하지 않습니다. 모바일 기기에 카카오 내비를 실행하여 길안내를 시작합니다.


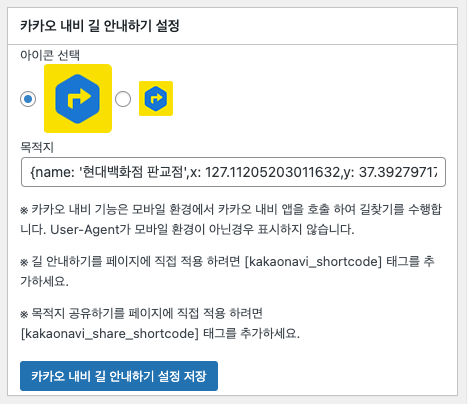
현재 위치를 기준으로 길안내할 좌표는 Json형식으로 플러그인 설정에 등록해야합니다.

목적지 좌표는 카카오 디벨로퍼스 주소 검색 데모에서 지번 주소 또는 도로명 주소로 검색 가능합니다.
https://developers.kakao.com/tool/rest-api/open/get/v2-local-search-address.%7Bformat%7D
This is an example page. It’s different from a blog post because it will stay in one place and will show up in your site navigation (in most themes). Most people start with an About page that introduces them to potential site visitors. It might say something like this:
Hi there! I’m a bike messenger by day, aspiring actor by night, and this is my website. I live in Los Angeles, have a great dog named Jack, and I like piña coladas. (And gettin’ caught in the rain.)
…or something like this:
The XYZ Doohickey Company was founded in 1971, and has been providing quality doohickeys to the public ever since. Located in Gotham City, XYZ employs over 2,000 people and does all kinds of awesome things for the Gotham community.
As a new WordPress user, you should go to your dashboard to delete this page and create new pages for your content. Have fun!
[kakao_login_shortcode] 태그를 추가해서 컨텐츠 내 로그인 버튼을 표시 할 수 있습니다.
[데모 버튼]
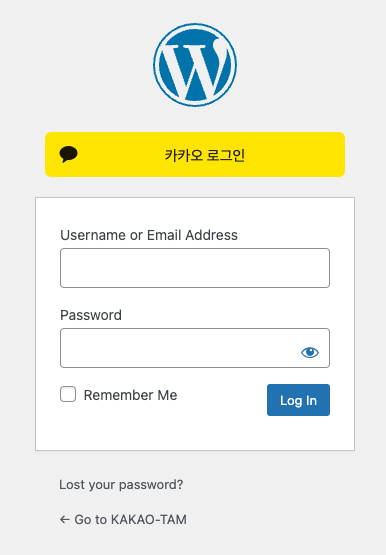
Kakao-tam 플러그인을 활성화 하면, 워드프레스 기본 로그인 페이지 (/wp-login.php) 에도 카카오 로그인 버튼을 표시합니다.

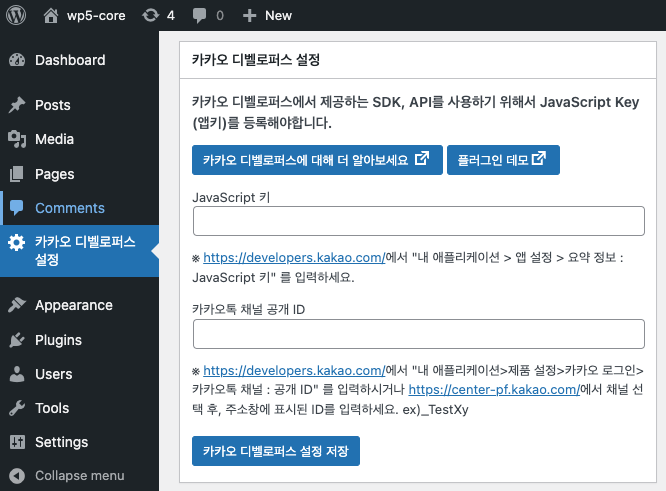
카카오 로그인을 사용하려면 https://developers.kakao.com/에서 “내 애플리케이션 > 앱 설정 > 요약 정보 : JavaScript 키” 를 플러그인 카카오 디벨로퍼스 설정에서 Javascript Key 를 입력해야 하고,

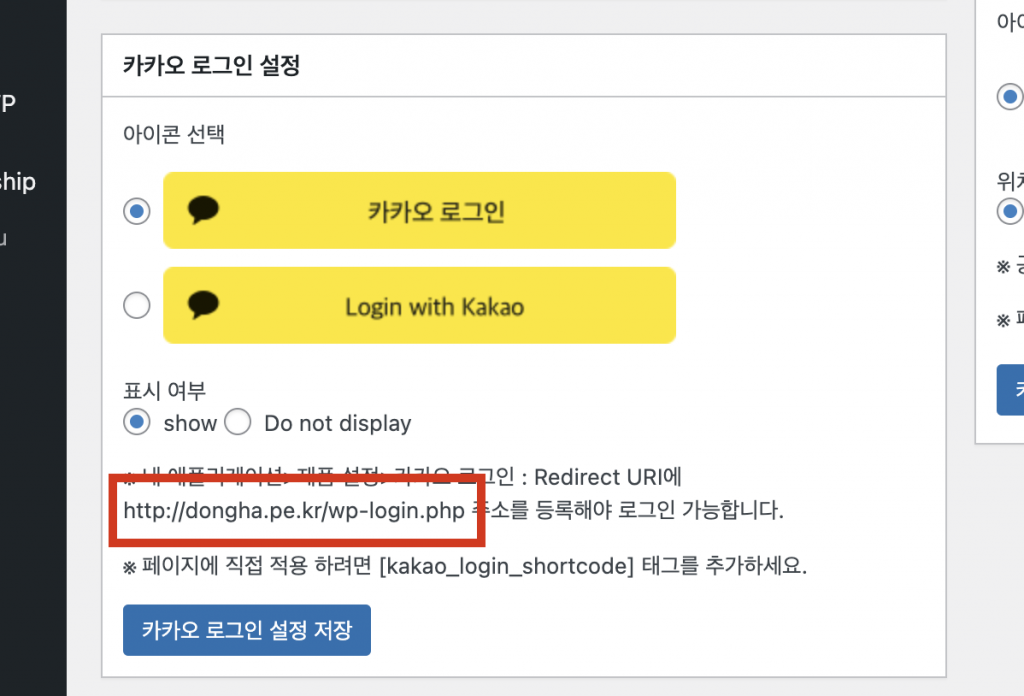
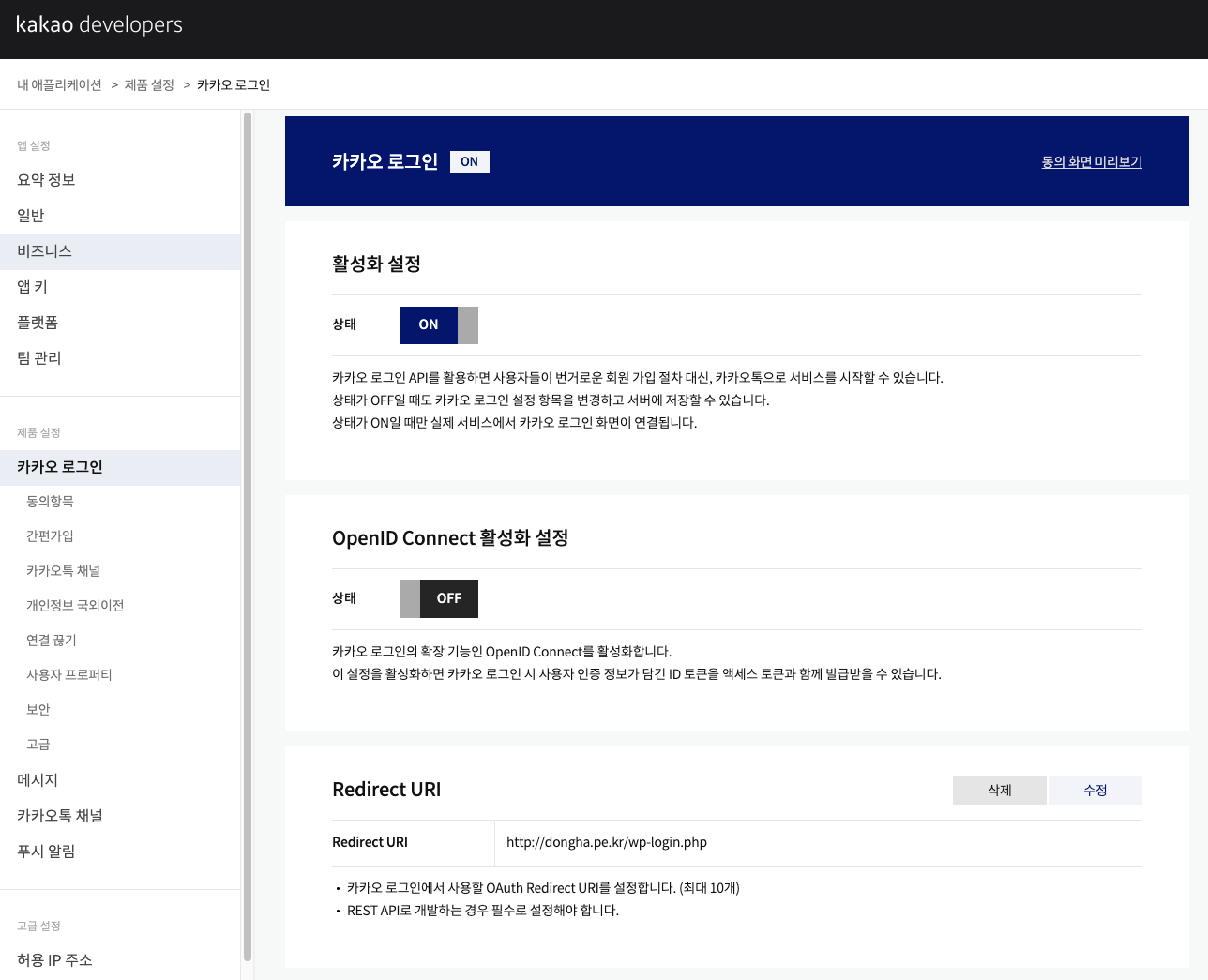
카카오 디벨로퍼스 내 애플리케이션>제품 설정>카카오 로그인 : Redirect URI에 “{서비스도메인}/wp-login.php” 주소를 등록해야 로그인 가능합니다.
※기본 로그인 페이지를 변경하였다면 해당 페이지를 Redirect URI에 등록해야하고 wp_login_url() 함수로 어떤 주소인지 확인 가능합니다.
※워드프레스 카카오 디벨로퍼스 설정 “카카오 로그인 설정” 설명 영역에 등록해야할 Redirect URI를 표기해드리고 있습니다.

ex) http://dongha.pe.kr/wp-login.php

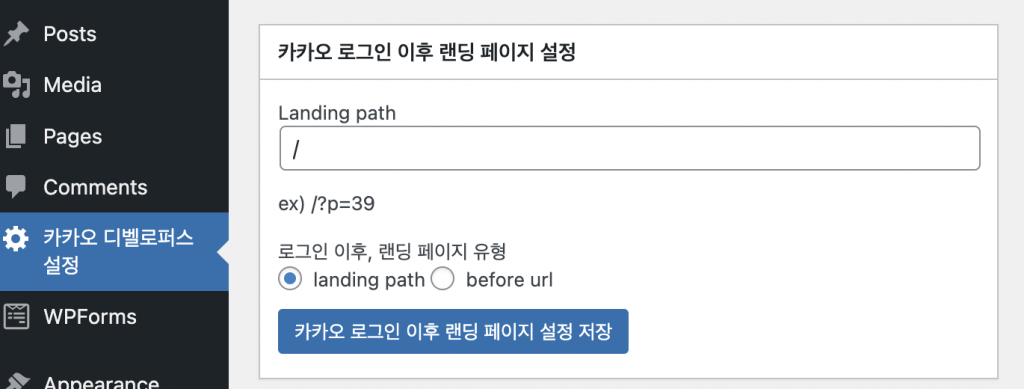
카카오 로그인 이후, 루트(/)가 아닌 원하는 랜딩페이지로 리다이렉트 처리 하고 싶다면 아래 설정을 추가합니다.

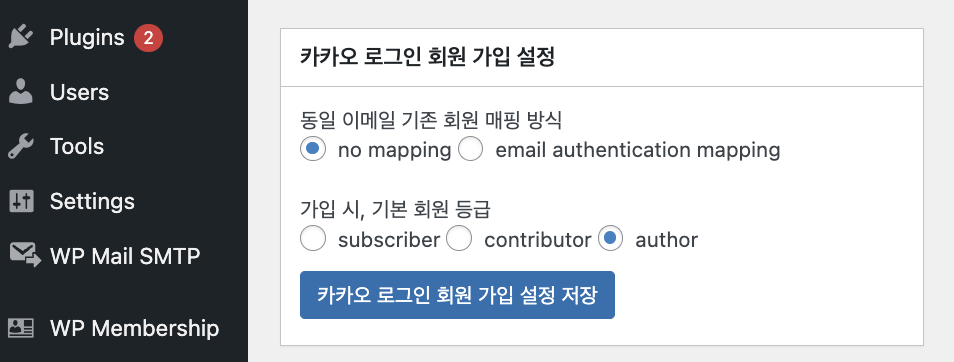
카카오 로그인이 아닌 일반회원가입으로 가입한 회원과 카카오 로그인 연동하고자 하면 아래 설정을 추가합니다.

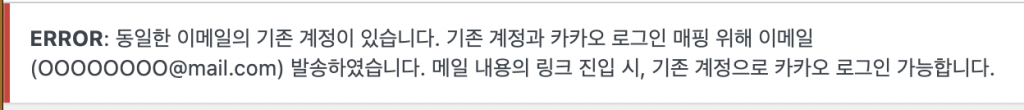
이메일이 동일한 계정이 있는 경우, 로그인 시점에 아래와 같은 메시지가 표시되고 해당 이메일로 매핑 승인 요청 메일이 발송됩니다. (워드 프레스에 SMTP 설정을 한 경우만 발송됩니다.)


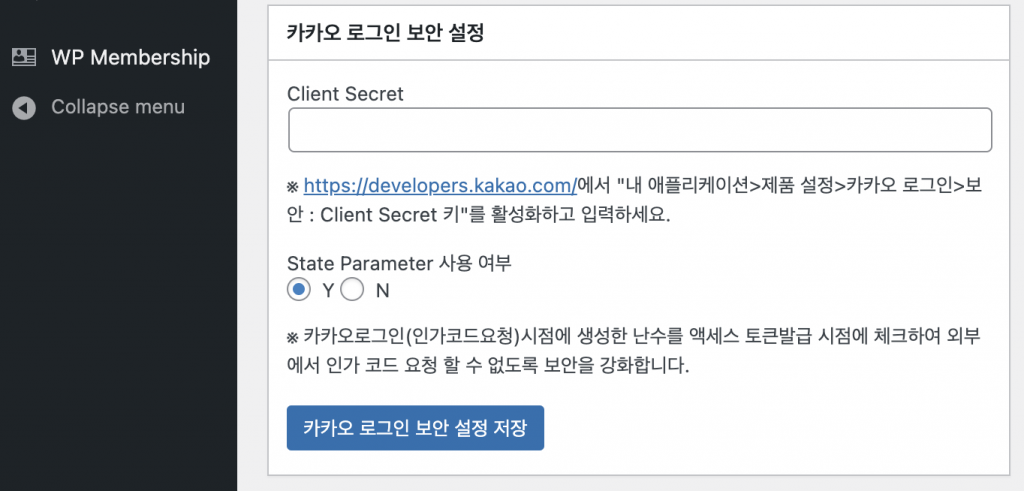
카카오 로그인으로 발급되는 인가코드 탈취 방지 위해 두가지 보안을 제공합니다.
(1) 카카오 디벨로퍼스에서 제공하는 Client Secret 설정으로 토큰 발급 시, 추가 파라메터 전달
(2) 인가코드 요청과 액세스 토큰 발급간 세션 난수 체크로 인가코드 탈취에 의한 토큰 발급 방지