[kakao_login_shortcode] 태그를 추가해서 컨텐츠 내 로그인 버튼을 표시 할 수 있습니다.
[데모 버튼]
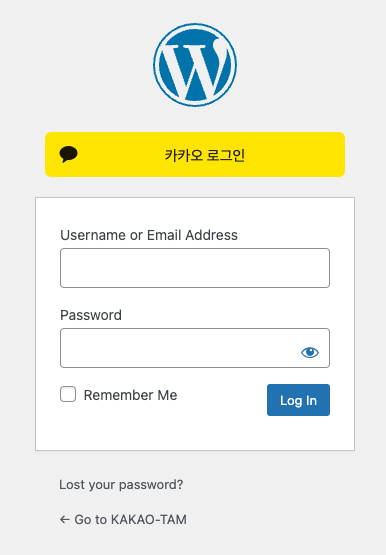
Kakao-tam 플러그인을 활성화 하면, 워드프레스 기본 로그인 페이지 (/wp-login.php) 에도 카카오 로그인 버튼을 표시합니다.

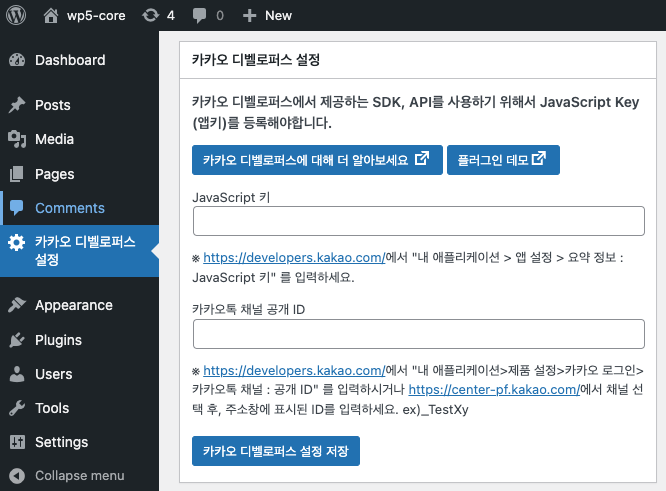
카카오 로그인을 사용하려면 https://developers.kakao.com/에서 “내 애플리케이션 > 앱 설정 > 요약 정보 : JavaScript 키” 를 플러그인 카카오 디벨로퍼스 설정에서 Javascript Key 를 입력해야 하고,

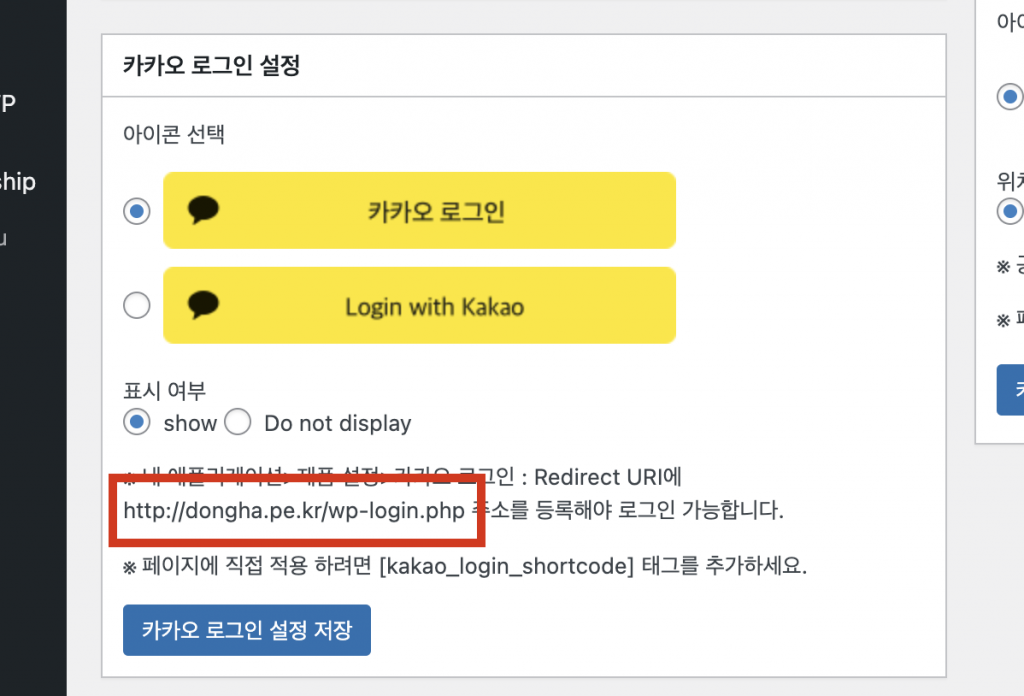
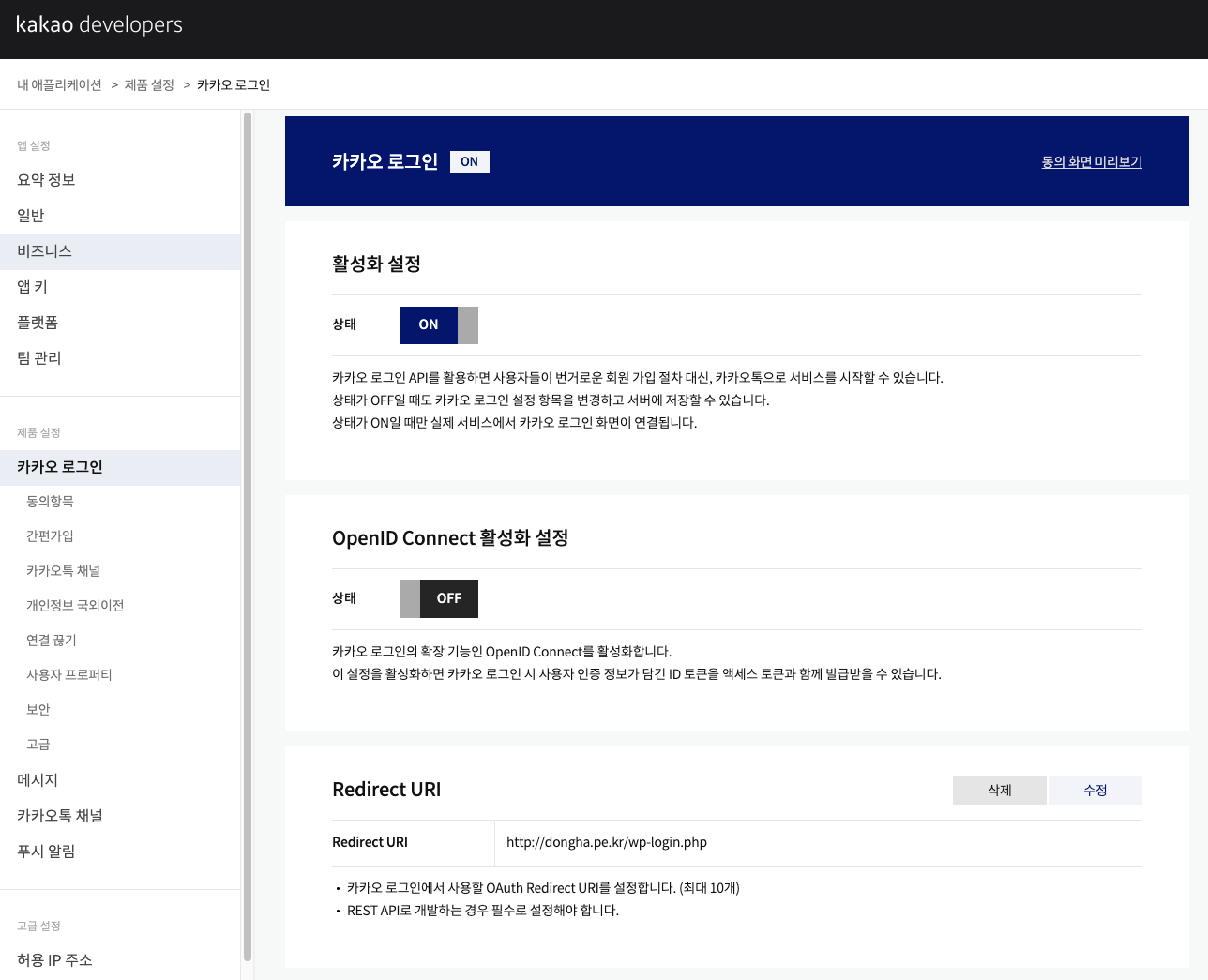
카카오 디벨로퍼스 내 애플리케이션>제품 설정>카카오 로그인 : Redirect URI에 “{서비스도메인}/wp-login.php” 주소를 등록해야 로그인 가능합니다.
※기본 로그인 페이지를 변경하였다면 해당 페이지를 Redirect URI에 등록해야하고 wp_login_url() 함수로 어떤 주소인지 확인 가능합니다.
※워드프레스 카카오 디벨로퍼스 설정 “카카오 로그인 설정” 설명 영역에 등록해야할 Redirect URI를 표기해드리고 있습니다.

ex) http://dongha.pe.kr/wp-login.php

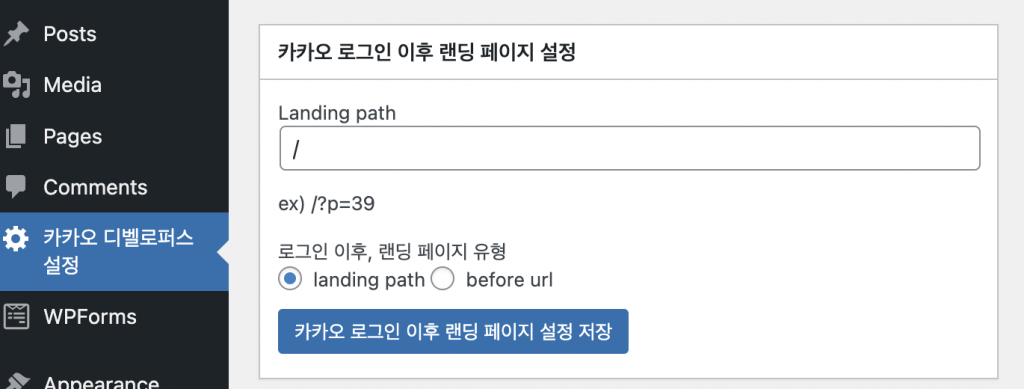
카카오 로그인 이후, 루트(/)가 아닌 원하는 랜딩페이지로 리다이렉트 처리 하고 싶다면 아래 설정을 추가합니다.

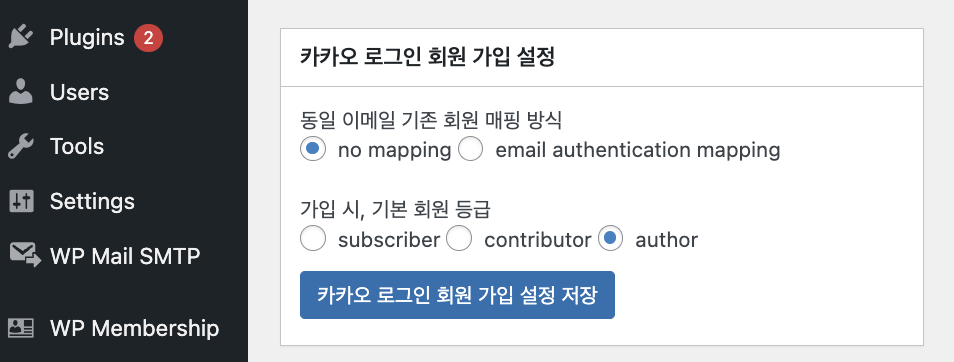
카카오 로그인이 아닌 일반회원가입으로 가입한 회원과 카카오 로그인 연동하고자 하면 아래 설정을 추가합니다.

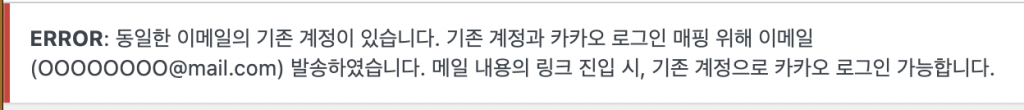
이메일이 동일한 계정이 있는 경우, 로그인 시점에 아래와 같은 메시지가 표시되고 해당 이메일로 매핑 승인 요청 메일이 발송됩니다. (워드 프레스에 SMTP 설정을 한 경우만 발송됩니다.)


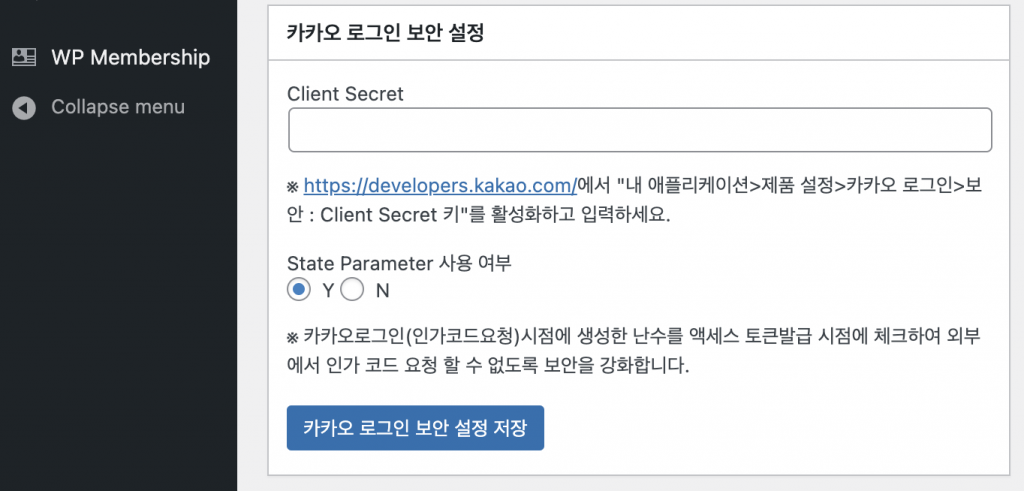
카카오 로그인으로 발급되는 인가코드 탈취 방지 위해 두가지 보안을 제공합니다.
(1) 카카오 디벨로퍼스에서 제공하는 Client Secret 설정으로 토큰 발급 시, 추가 파라메터 전달
(2) 인가코드 요청과 액세스 토큰 발급간 세션 난수 체크로 인가코드 탈취에 의한 토큰 발급 방지